python副业
代码规范
XXL-JOB
集群模式
microsoft
Toast
正则表达式
趣味python
定时器
Exchanger
pthread
自定义类型
哈夫曼树
SSRF
Revit二次开发
elf
汇编求解一元二次方程的解
springboot二手交易
信息可视化
自动化运维
taro
2024/4/11 17:52:22taro h5 formData上传图片的坑-Required request part ‘file‘ is not present
描述:用formData上传图片
1、生成formData
const formData new FormData()
formData.append(file, data) // data是file
formData.append(xxx, xxx) // 添加其他参数2、用taro.request请求
Taro.request({url: xxxx,data: formData,header: {Content-Type: mult…
小程序Taro框架 自定义底部Tabbar,处理自定义Tab栏切换卡顿、闪烁
最终效果
最近在用Taro框架开发一个小程序,有一个自定义底部Tabbar的需求,最终效果如下 起步 这页是我第一次接触自定义小程序底部Tabbar,所有第一选择必然是相看官方文档:微信小程序自定义 Tabbar | Taro 文档 (如果…
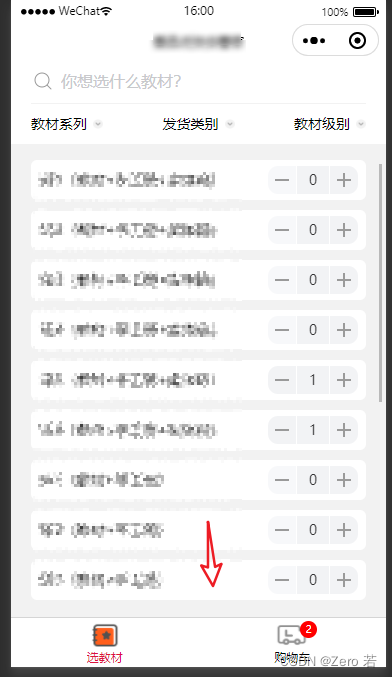
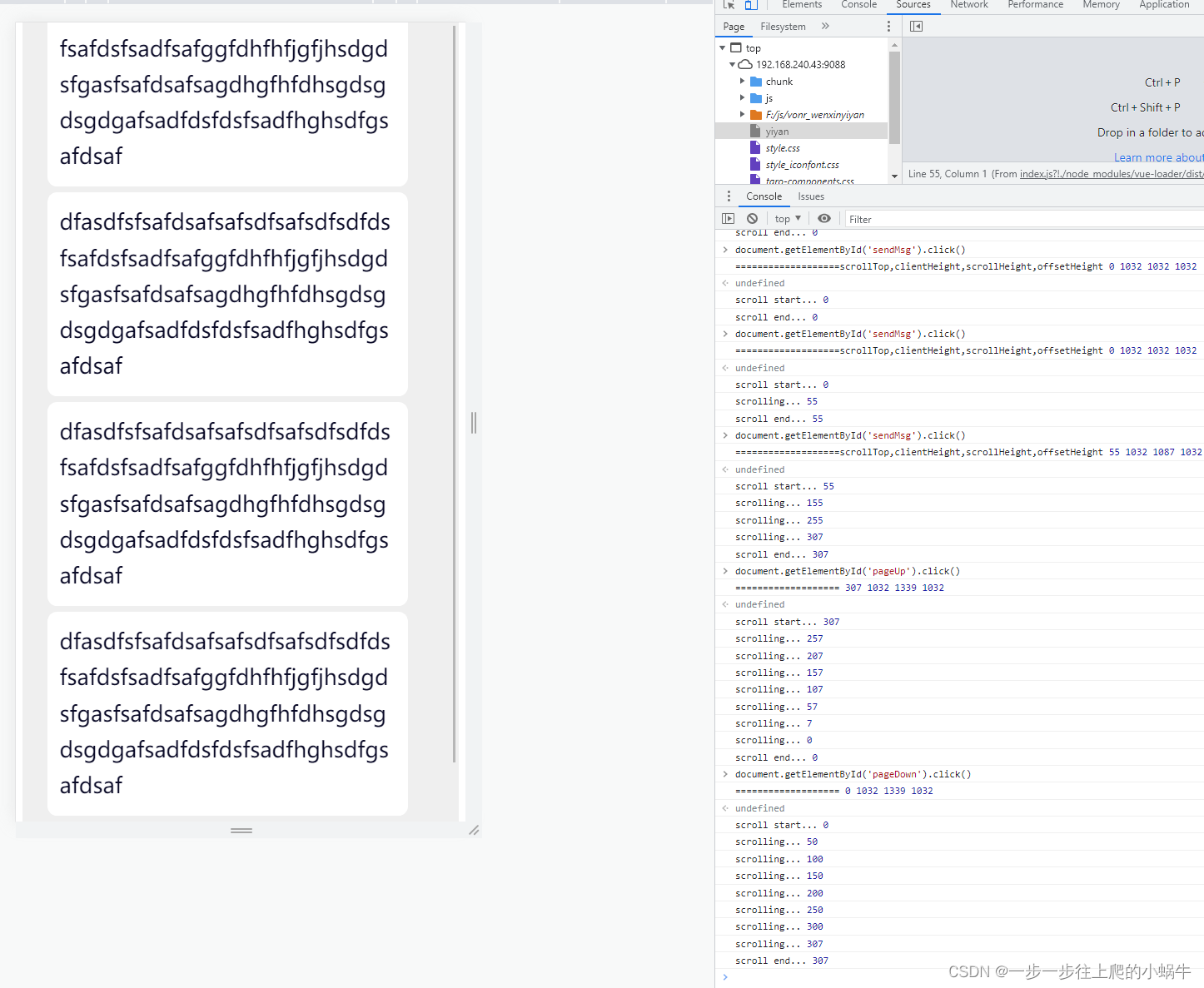
vue3 +Taro 页面实现scroll-view 分页功能
需求
现在分页列表 后端只给你一个分页的数据列表 没有总页数 没有当前的分页 页数 只有这么一个list 、、、 如何去分页
我这使用的是scroll-view 组件 滑动到底部的事件 根据你当前设定的每页的数据数量和后端返回给你的数据列表数量 当某一次分页 两个数量不相等了以后 就…
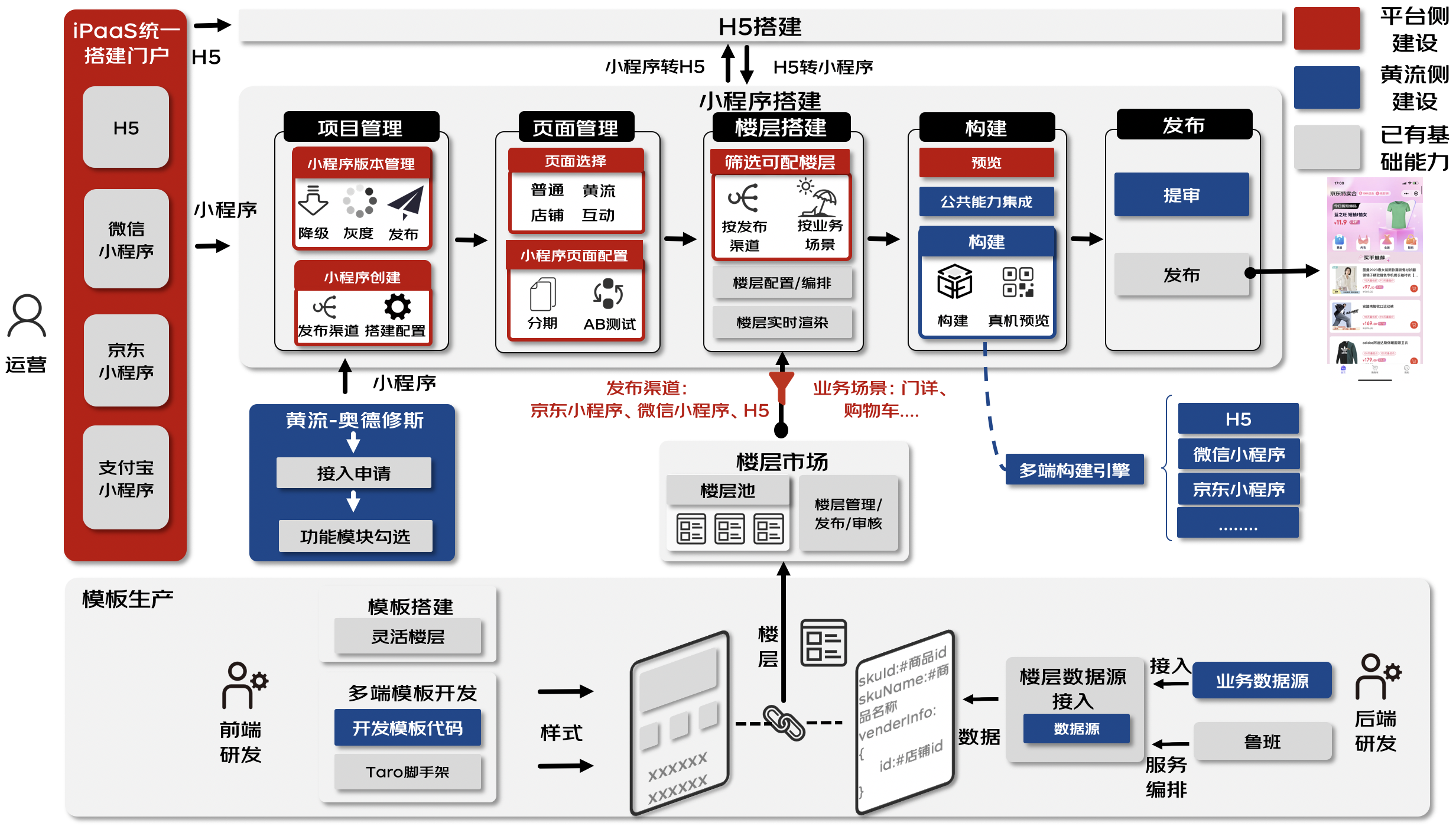
京东门详一码多端探索与实践 | 京东云技术团队
本文主要讲述京东门详业务在支撑过程中遇到的困境,面对问题我们在效率提升、质量保障等方向的探索和实践,在此将实践过程中问题解决的思路和方案与大家一起分享,也希望能给大家带来一些新的启发
一、背景
1.1、京东门详介绍
1.1.1、京东门…
H5嵌入小程序适配方案
时间过去了两个多月,2024已经到来,又老了一岁。头发也掉了好多。在这两个月时间里都忙着写页面,感觉时间过去得很快。没有以前那么轻松了。也不是遇到了什么难点技术,而是接手了一个很烂得项目。能有多烂,一个页面发起…
taro微信小程序不支持热重新的一种解决思路
使用taro开发我觉得是挺好的,但是也有一个缺点,就是暂时使用不了微信的热重载功能,每次更新代码之后,都要手动重新编译才可以看到效果,这就很麻烦了,所以一种解决思路就是先开发h5的页面,因为h5…
Taro模拟table表格搭配react实现方式
Taro模拟table表格搭配react实现方式
手机端使用表格场景较少。本文基础框架介绍:
taro:2.1.3react:16.9.31(本文使用类组件)css:stylus(和less、scss类似写法不一样)
父组件调用…
【Taro】React+Taro项目实现页面样式兼容手机端和Pad端
前言: taro本身就是兼容多端的ui框架,是现在开发中比较常用的框架,兼容小程序、h5等,所以下面介绍下一些特殊情况的时候怎么实现样式兼容,在不同分辨率下 1.手机端兼容
在config/index.js配置文件中添加如下配置
desi…
微信小程序+Taro 混编,Taro 使用微信原生 behaviors
最近有一个小程序项目,因为一些原因项目架构选择了微信小程序原生Taro 混编的方式进行开发,在开发的过程中发现 Taro 不支持使用原生的 behaviors 特性,因为混编的原因项目当中已有原生页面在使用 behaviors,所以需要一个方案在不…
掌握Taro多端框架 快速上手小程序/H5开发-截图笔记整理
cnpm install -g tarojs/clitaro init myApp
cd myApp
npm run dev:h5
# 127.0.0.1:10086
# 127.0.0.1:10086/#/pages/index/indexnpm run dev:weapp
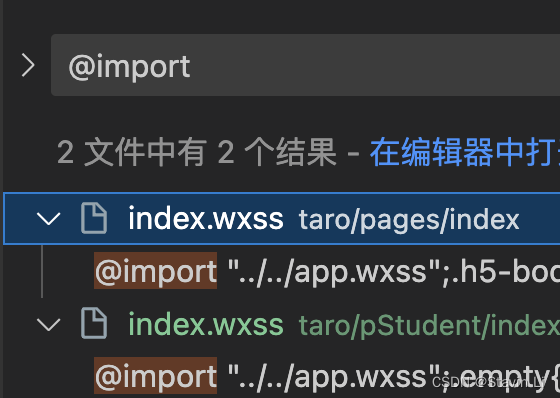
把 Taro 项目作为一个完整分包,Taro项目里分包的样式丢失
现象: 当我们把 Taro 项目作为原生微信小程序一个完整分包时,Taro项目里分包的样式丢失,示意图如下: 原因: 在node_modules/tarojs/plugin-indie/dist/index.js文件里,限制了只有pages目录下会被引入app.w…
Taro+NutUi 开发不同平台的小程序系列 -第一章节/项目多平台运行测试
写在前面 今天开始我们写 TaroNutUi 的文章,第一篇先从创建一个项目开始,后续我们持续增加功能,发布到不同的平台开发工具上看一下具体的渲染效果怎么样,之前 uniapp 也是支持各个平台发布的,甚至可以直接发布到 app 上…
2023 uniapp( vue3 + TS )使用canvas生成海报并保存,taro/微信小程序也适用
有段时间没写vue了,有点生疏了......
1、代码有注释,完整代码如下
<template><view class"page"><canvas class"canvas" v-if"isShow" :style"{width:${canvasWidth}px,height:${canvasHeight}px}&…
Taro活动列表中,对某一个活动添加分享按钮
采用data-留下分享链接的拼接参数 1.在item文件中写按钮 openType“share”
<ButtonclassName{classes.rowRightShareButton}openType"share"data-share-transfer-id{lastGiftingTransferId}data-share-picture-url{shareUrl}data-share-title{shareTitle}onClic…
Taro多行文本最多展示5行,超出“查看更多”展示,点击弹层
Taro中,页面需求: 多行文本,展示最多展示5行,超出5行,展示“查看更多”按钮,点击弹层展示文本详细信息。
弹层代码就不说了,着重说一下怎么获取区域高度~
1.区域设置max-height&am…
Taro UI中的AtTabs
TaroUI 中的 AtTabs 是一个用于创建标签页(tab)组件的组件。它提供了一种简单的方式来切换显示不同的内容。
AtTabs 的使用方式如下:
首先,引入 AtTabs 组件和必要的样式:
import { AtTabs, AtTabsPane } from taro-ui
import taro-ui/dis…
Taro React组件开发(12) —— RuiVerifyPoint 行为验证码之文字点选
1. 效果预览 2. 使用场景 账号登录,比如验证码发送,防止无限调用发送接口,所以在发送之前,需要行为验证! 3. 插件选择 AJ-Captcha行为验证码文档AJ-Captcha行为验证码代码仓库为什么要选用【AJ-Captcha行为验证码】呢?因为我们管理后台使用的是 pigx ,它在后端采用的是【…
taro Swiper组件--异形滚动
效果
<SwiperindicatorDots{false}previousMargin50pxnextMargin50pxautoplay{false}interval100onChange{onChangeSwiper}
>{[1,2,3].map((item, index) > {return (<SwiperItemkey{item-${index}}><View className{demo-item ${currentIndex index ? ac…
【taro react】---- 解决 taro 编译 H5 姓名脱敏导致的 iOS 部分低版本白屏问题
1. 姓名脱敏方法 判断传入字段是否是字符串;将字符串除第一个字符后的其他字符全部替换为 *。const replaceUserName = (name) => {if(isTypingMathods.isString(name)){return name.replace(/(?<=.)./g,*)}return name
}2. 问题 编译后在浏览器和安卓机没有发现任何问…
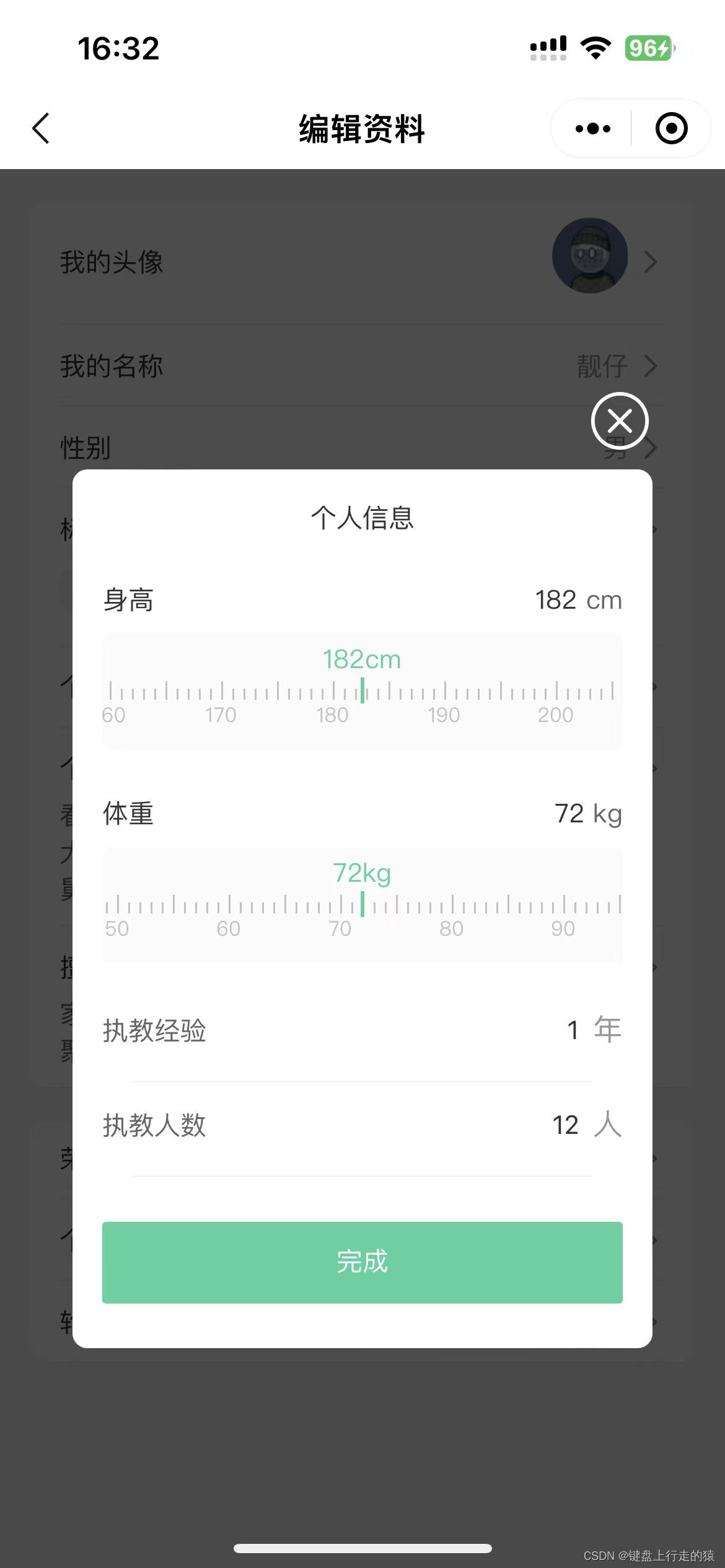
微信小程序,封装身高体重选择器组件
wxml代码:
// 微信小程序的插值语法不支持直接使用Math
<wxs src"./ruler.wxs" module"math"></wxs>
<view class"ruler-container"><scroll-view scroll-left"{{scrollLeft}}" enhanced"{{tru…
taro常用的一些功能
1.打电话
Taro.makePhoneCall({phoneNumber:that.state.tell,success:function(){}})
2.弹窗获取位置-->获取本人地理位置
// 弹窗
Taro.showModal({content: 即将前往设置,允许小程序获取您的位置信息,showCancel:false,success: function (res) {if (res.co…
Taro + vue3 小程序封装标题组件
分为没有跳转页面的title组件和 有跳转页面的title组件
我们可以把这个封装成一个组件
直接上代码
<template><div class"fixed-title-container"><div class"box"><div class"icon" v-if"isShow" click"…
taro踩坑之 微信小程序转 Taro
1、tarojs/cli-convertor 不支持js高级语法,例如扩展运算符,可选链操作符,需要手动改写 2、tarojs/cli-convertor 不支持小程序插件引入的转换,官方说在开发中,感觉遥遥无期。
推荐原生语法组件直接拷贝的方式引入&am…
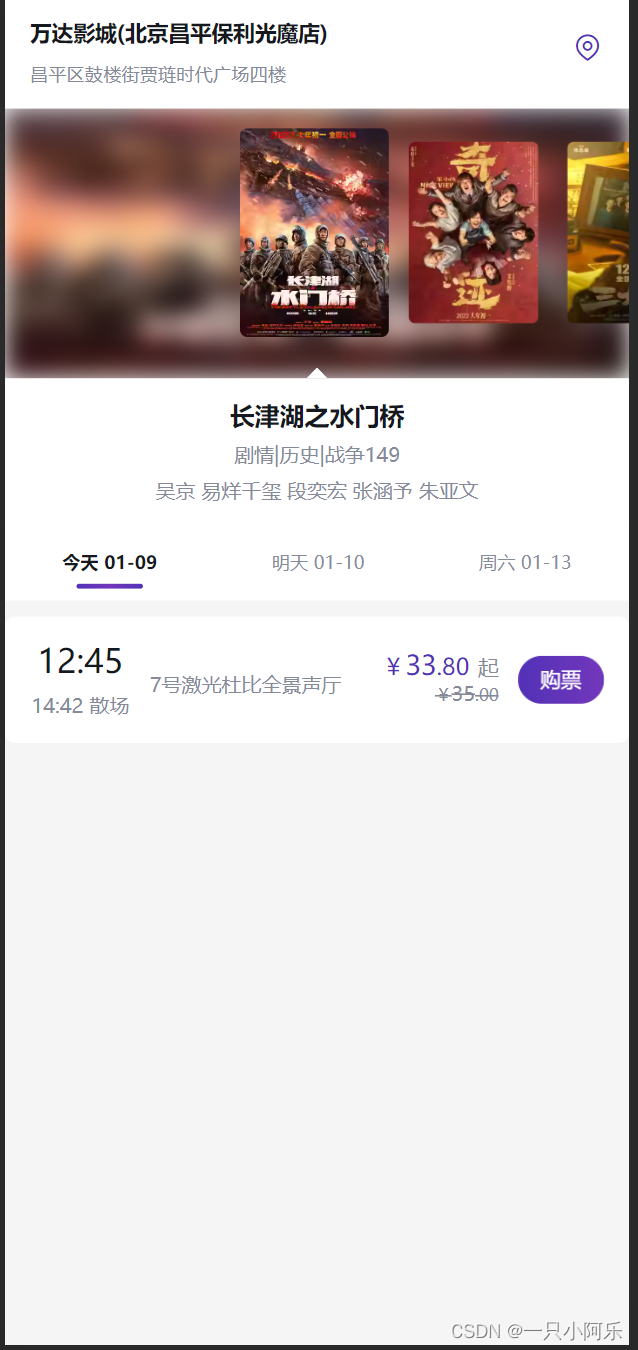
Taro+vue3 实现电影切换列表
1.需求 我们在做类似于猫眼电影的小程序或者H5 的时候 我们会做到那种 左右滑动的电影列表,这种列表一般带有电影场次
2.效果 3.说明 这种效果在淘票票 猫眼电影上 都有的 ,一般电影类型的H5 或者小程序 这个是都有的 第一是好看 第二是客观性比较好
…
【taro react】 ---- QRCode 二维码生成
1. 需求分析 需要将输入的值转换为图片资源;由于只是单纯的展示,所以不需要很多比如加 logo 等复杂功能;不需要后端生成,直接前端操作;使用的第三方库尽可能小,功能单一;最后选择使用 qrcode-generator 库,只有 40kb。2. 使用第三方库
qrcode-generator
3. 转换 base…
taro之Picker,PickerView基础用法
1.Picker 直接上代码
import Taro,{Component} from "tarojs/taro";
import {View,Picker} from tarojs/components
import { AtIcon } from taro-ui
import { putKey } from /src/utils/storage-utilsclass AgriculturePolicy extends Component{constructor (prop…
Taro+vue3 监听当前的页面滚动的距离
1.需求
想实现一个这样的效果 一开始这个城市组件 是透明的 在顶部 的固定定位
当屏幕滑动的时候到一定的距离 将这个固定的盒子 背景颜色变成白色 2.Taro中的滚动 Taro中的滚动 有固定的api 像生命周期一样 这个生命周期是 usePageScroll
import Taro, { useDidShow, useP…
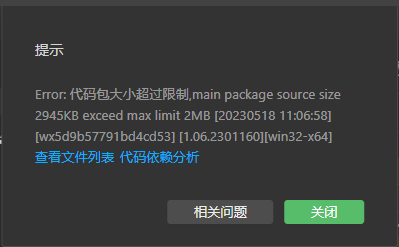
【taro react】---- 解决开发环境微信小程序由于主包体积过大不能预览问题
1. 开发环境代码包大小 注意:可以看到此时主包加分包将近 5MB,上传预览将会超出限制!!! 2. 预览结果 报错:代码包大小超过限制,主包资源近3MB,限制最大2MB!!! 3. 解决办法 使用webpack的压缩插件,在开发环境编译的时候进行压缩;进行分包处理,同时依赖也进行分包处…
taro之Swiper的使用
图样:
往往我们需要轮播图去显示我们想要的图片之类的 这是工作的代码
<View classNametop-title><SwiperclassNamebanner-swiperinterval{3000}circularautoplay>{homeBannerList.map((item) > {return (<SwiperItem key{item.id}><View…
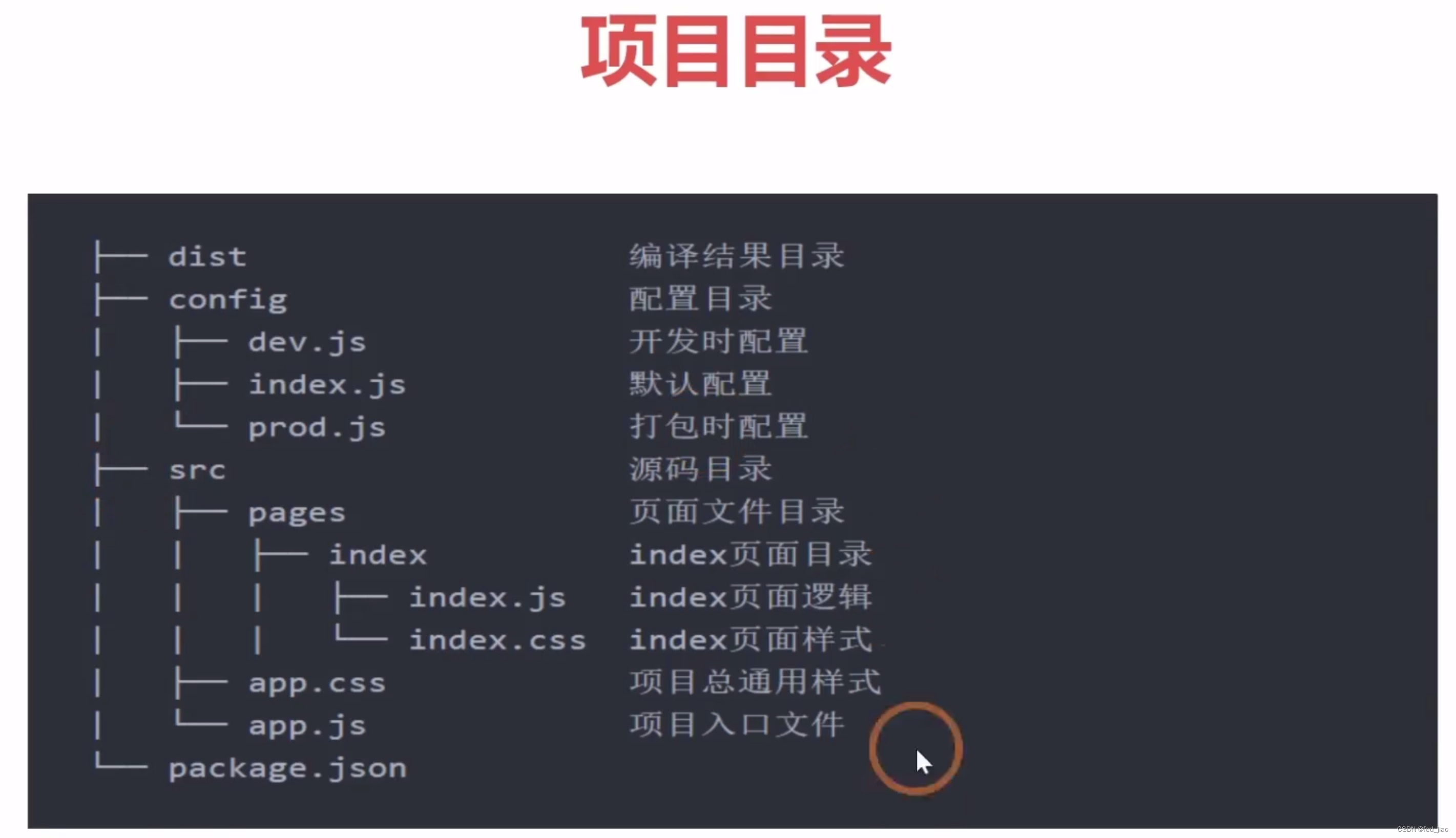
Taro架构构析(2):Taro 设计思想及架构
从之前微信公众号的开发经验来说,以及腾讯开放平台的接入 等经验来看,一直对腾讯的开放文档 有心理阴影。
微信小程序从文件组织上看,一个小程序页面或组件,需要同时包含 4 个文件:脚本逻辑、样式、模板以及配置文件&…
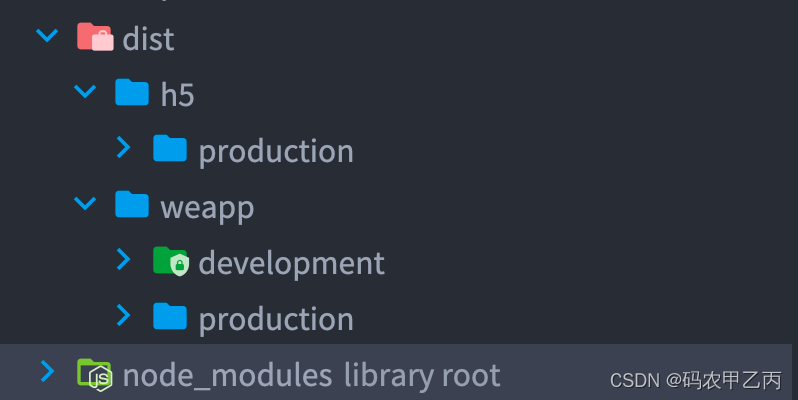
Taro打包生成不同目录
使用taro init创建taro项目时,taro默认打包目录是:
/config/index.js
outputRoot:dist默认的目录,编译不同平台代码时就会覆盖掉,为了达到多端同步调试的目的,这时需要修改默认生成目录了,通过查看官方文…
20230621 taro+vue3+webpack5+antdv时,在vue文件中特定组件时,devH5环境报错
问题
在某个vue文件下
import { notification } from ant-design-vue;然后在终端开始
yarn dev:h5在浏览器看效果 回出现以下错误
Uncaught (in promise) TypeError: __webpack_require__.hmd is not a functionat ./node_modules/.taro/h5/prebundle/ant-design-vue.js原因…
反编译微信小程序,可导出uniapp或taro项目
微信小程序反编译(全网通用) 微信小程序反编译 反编译主要分为四个阶段 操作流程
1. node.js安装 2. node安装模块 3. 开始反编译 4. 导入到微信开发者工具既可运行
微信小程序反编译 当碰到不会写的小程序功能时,正好看到隔壁小程序有类似…
自定义Taro的navBar 组件
由于业务特定,头部的内容会不大相同 下面是自定义的navBar 组件
首先在index.config.ts 文件中 将navigationStyle设置‘custom’,这样头部自带的内容就不会存在 ,自定义navBar 这里自定义了一个计算不同设备头部胶囊的高度hook-useCustomNa…
【taro react】 ---- 常用自定义 React Hooks 的实现【五】之显示模态对话框
1. 模态对话框的使用场景 Taro.showModal(Object object) 内容只能传字符串,比较单一,面对表单或者内容的样式不同时,不能处理;使用 Taro.showModal 时,在H5页面,页面如果出现层级较高元素时,由于 Taro.showModal 有一个动画过程,就会出现低层级先遮掩,高层级后遮掩的…
vue3 中使用pinia 数据状态管理(在Taro 京东移动端框架中的使用)
1.pinia 介绍
pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。就是和vuex一样的实现数据共享。 依据Pinia官方文档,Pinia是2019年由vue.js官方成员重新设计的新一代状态管理器,更替Vuex4成为Vuex5。 Pinia 目前也已经是 vue 官方正式的…
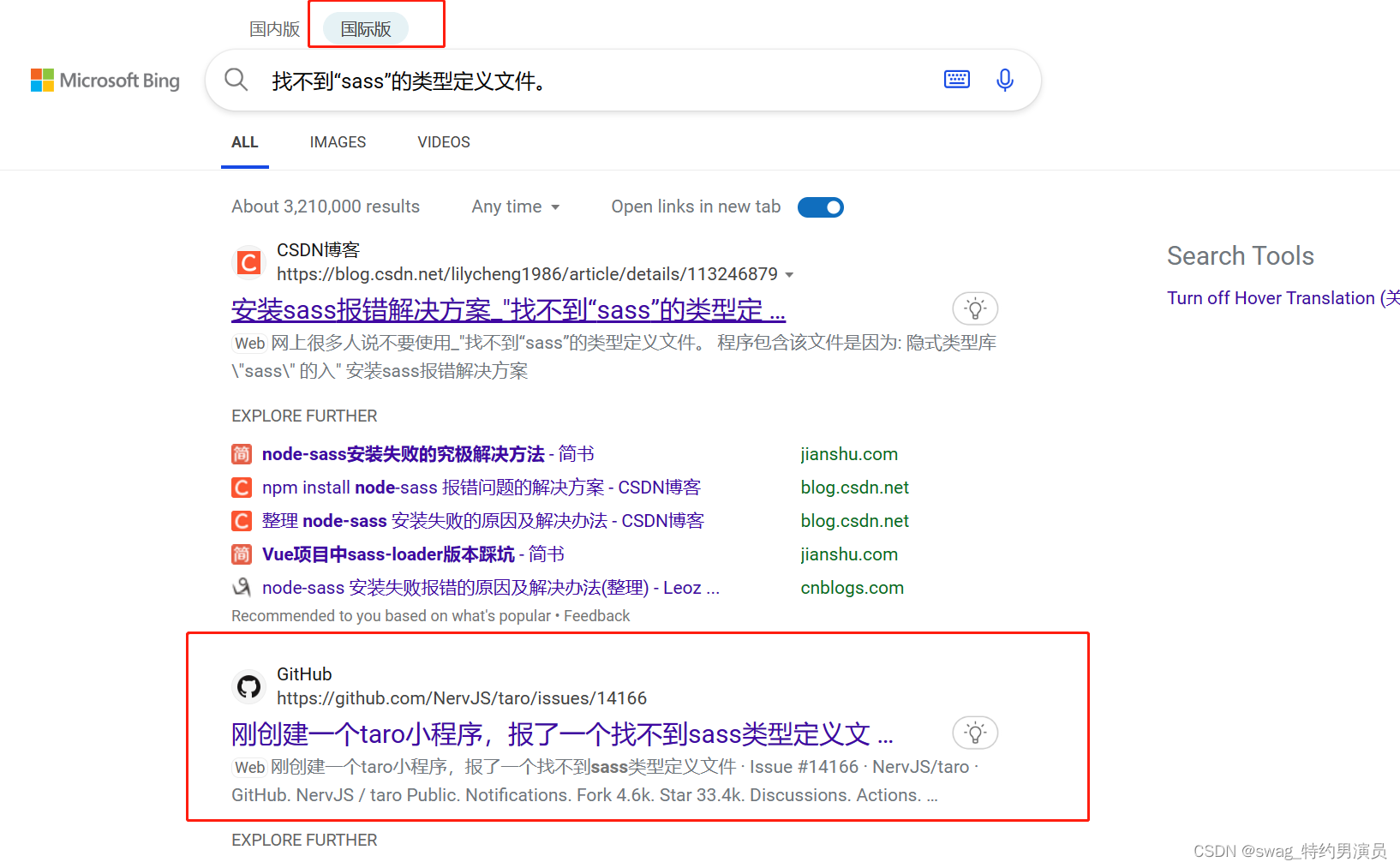
记录Taro巨坑,找不到sass类型定义文件
问题
taronutuisassts项目里tsconfig.json一直报红报错。 找不到“sass”的类型定义文件。 程序包含该文件是因为: 隐式类型库 “sass” 的入口点 其实正常人想的肯定是装上 types/sass试试。开始我试过了,没用。删了依赖重装也没用。后面在issue中找到答案了
解决…
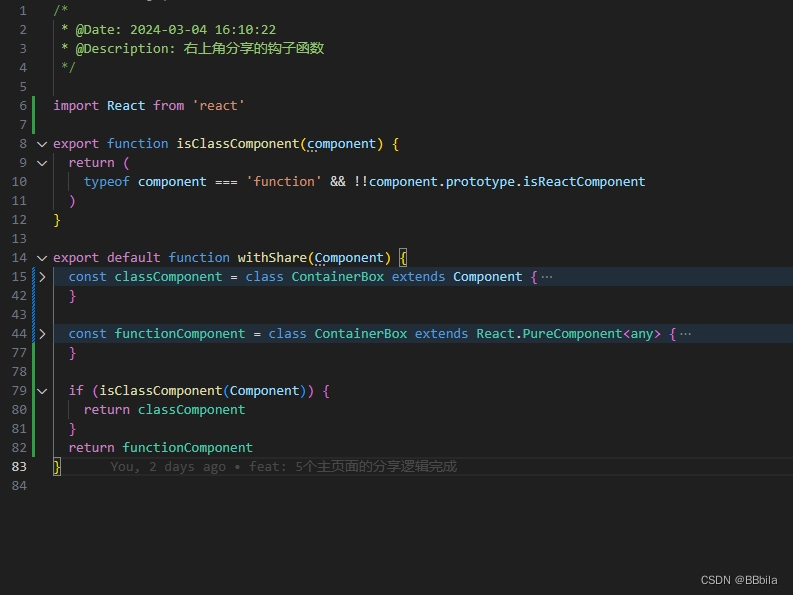
react高阶组件:如何同时兼容class类组件和函数式组件。
场景:
每个页面都要实现分享功能,但是页面有些是用class类,有些又直接是函数式。
方案1: 写2套方法。各自引用。(维护不太好,改要改2遍)
方案2: 可以封一个 jsx的组件,…
关于在微信小程序中使用taro + react-hook后销毁函数无法执行的问题
问题:
在 taro中使用navigageTo() 跳转路由后hook中useEffect 的return函数没有执行 没有执行return函数 框架版本: tarojs: 3.6 react: 18.0 原因: 使用navigateTo() 跳转路由的话并不会销毁页面和组件,会加入一…
vue 封装request请求 多域名访问
1.需求
我现在一个项目 有可能涉及到的数据多 服务器压力大,所以需要配置多个服务 就出现了一个问题,当第一个服务 调用不通或者失败了 立马换下一个域名调用 接口都是一一样的 就是 前段部分的域名不同 2.实现
import Taro from "tarojs/taro&qu…
Taro + node.js 注册 仿照java 中的加盐算法
1.需求
为了让用户的密码更加保密
我们在md5 之前 在加一个随机数 用java 的说法 叫做 加盐算法 2.代码 //H5注册async H5Register(register) {if (!register.phone ||!register.password ||!register.confirmPassword ||!register.yzmCode ||!register.registerCode) {thr…
lottie-miniprogram在taro+vue的小程序中怎么使用
把一个json的动图展示在页面上。使用的是插件lottie-miniprogramhttps://blog.csdn.net/qq_33769914/article/details/128705922之前介绍过。但是发现使用在taro使用的时候他会报错。那可能是因为我们 wx.createSelectorQuery().select(#canvas).node(res > {console.log(re…
关于为什么你要用Taro的原因,我找到了
2017 年 1 月 9 日凌晨,万众期待的微信小程序正式上线,前有跳一跳等爆圈小游戏的带动,后有特殊时期下各类健康码小程序的加持,小程序成为了国内技术圈独树一帜的存在。但随着小程序的迅猛发展,其实在小程序发展的过程中…
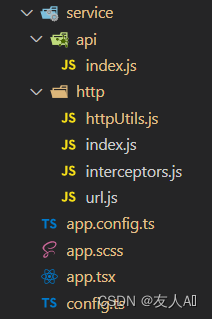
Taro小程序配置网络请求
目录 1. 创建目录结构2. 全局通用的config的变量配置3. 配置http网络请求4. 使用 1. 创建目录结构
在 src 目录下新建 service 目录,目录下创建 api 和 http 子目录在 src 目录下新建 config 配置文件
2. 全局通用的config的变量配置
在 config 文件中添加一下代…
基于taro搭建小程序多项目框架
前言 为什么需要这样一个框架,以及这个框架带来的好处是什么? 从字面意思上理解:该框架可以用来同时管理多个小程序,并且可以抽离公用组件或业务逻辑供各个小程序使用。当你工作中面临这种同时维护多个小程序的业务场景时…
在taro开发小程序中,创建全局事件,更新各个tabbar页面数据,适用购物车更新,taro购物车数据同步
在 Taro 小程序开发中实现一个全局的订阅发布机制,可以让你在任何一个 TabBar 页面修改数据时,通知其他 TabBar 页面更新数据。这种机制可以通过自定义事件的方式来实现
步骤 1:创建全局事件管理器
首先,在你的小程序中创建一个…
自定义Taro的navBar的宽度和高度
本方法是计算自定义navbar的宽度和高度,输出的参数有 navBarHeight, menuBottom,menuHeight, menuRectWidth,windowWidth, windowHeight,具体代码如下:
export function getCustomNavBarRect():| {navBarHeight: number;menuBottom: number;menuHeight:…
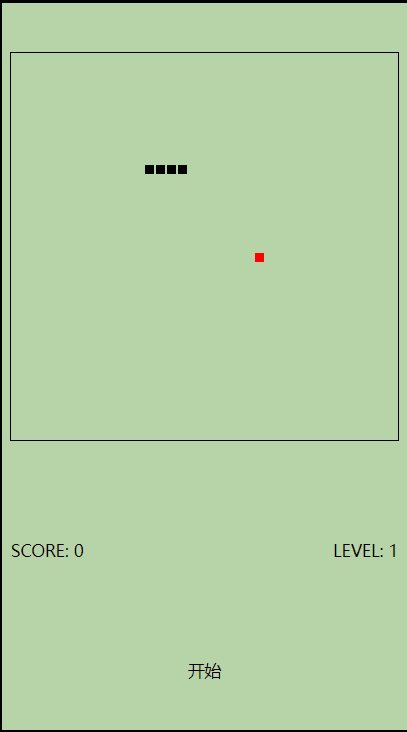
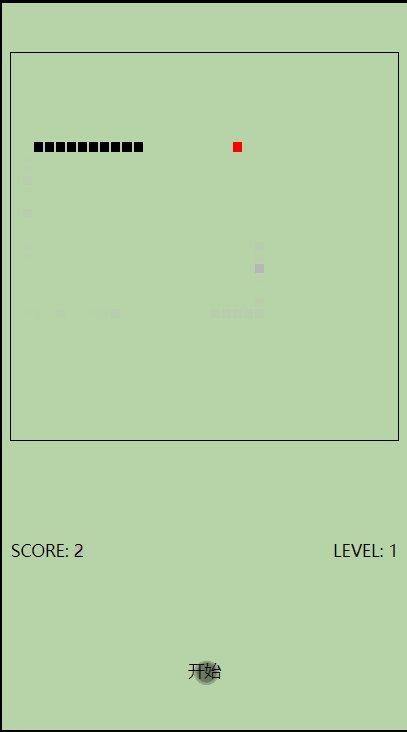
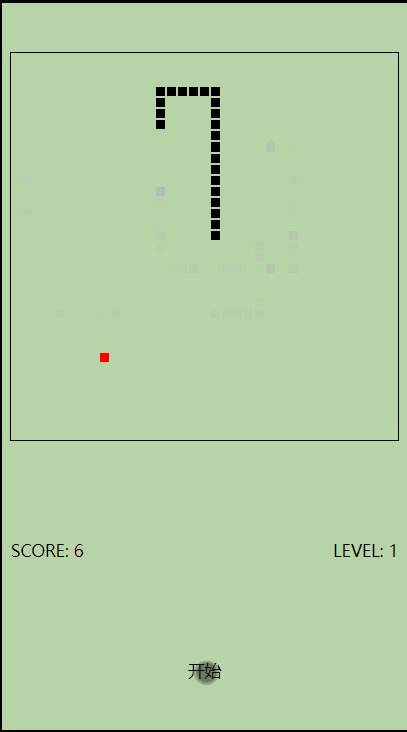
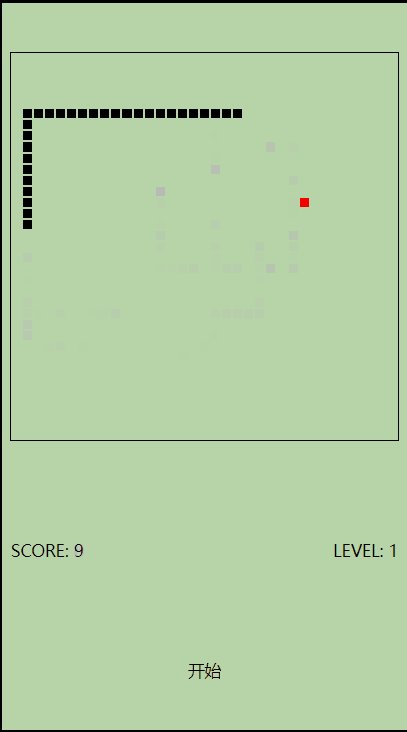
【taro react】(游戏) ---- 贪吃蛇
1. 预览 2. 实现思路
实现食物类,食物坐标和刷新食物的位置,以及获取食物的坐标点;实现计分面板类,实现吃食物每次的计分以及积累一定程度的等级,实现等级和分数的增加;实现蛇类,蛇类分为蛇头和…
【taro react】---- 打包时自动删除console以及debugger
1. 编译时删除 console 和 debugger 实现 在全局重写console.log方法,判断编译环境,只有开发环境时,才执行console.log否则不执行。缺点不能解决删除debugger,同时代码中的console也没删除,只是不执行,不建议使用。Taro 打包采用的是 Webpack ,因此可以使用 Webpack 的插…
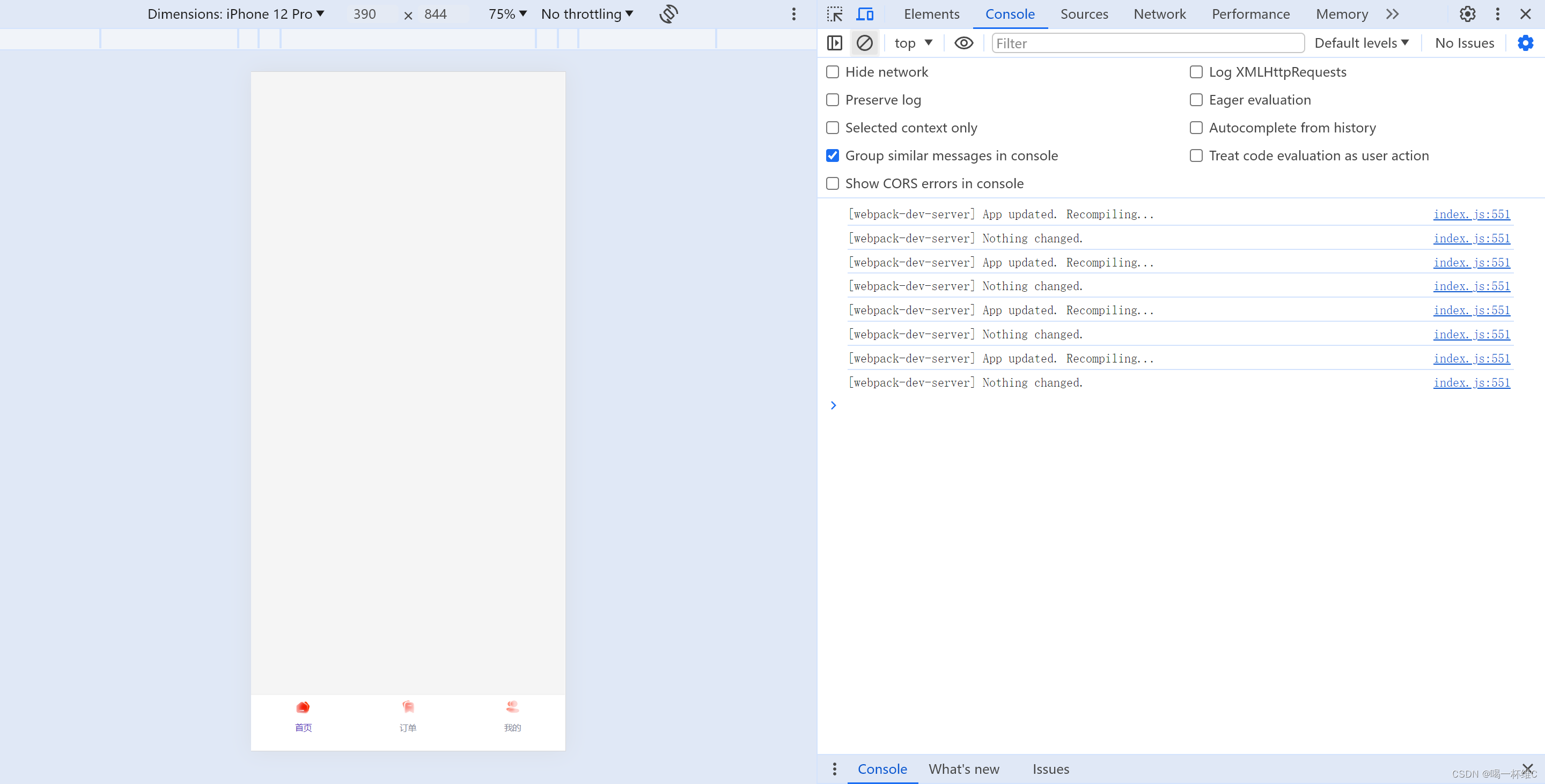
taro框架之taro-ui中AtSwipeAction的使用
题记:所需效果:滑动删除 工作进程
官网文档代码
<AtSwipeAction options{[{text: 取消,style: {backgroundColor: #6190E8}},{text: 确认,style: {backgroundColor: #FF4949}}
]}><View classNamenormal>AtSwipeAction 一般使用场景</…
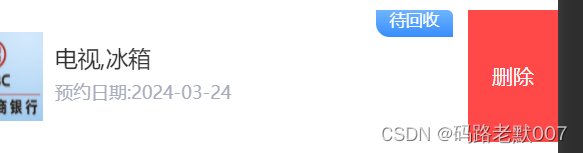
基于Taro + React 实现微信小程序半圆滑块组件、半圆进度条、弧形进度条、半圆滑行轨道(附源码)
效果: 功能点:
1、四个档位
2、可点击加减切换档位
3、可以点击区域切换档位
4、可以滑动切换档位
目的:
给大家提供一些实现思路,找了一圈,一些文章基本不能直接用,错漏百出,代码还藏着掖…
2023【建议收藏】uniapp( vue3)使用canvas生成海报并保存,taro/微信小程序也适用
有段时间没写vue了,有点生疏了......
1、代码有注释,完整代码如下
<template><view class"page"><canvas class"canvas" v-if"isShow" :style"{width:${canvasWidth}px,height:${canvasHeight}px}&…
Taro小程序隐私协议开发指南填坑
一. 配置文件app.config.js
export default {...__usePrivacyCheck__: true,...
}二. 开发者工具基础库修改
原因:从基础库 2.32.3 开始支持 修改路径:详情->本地设置->调试基础库 三. 用户隐私保护指引更新
修改路径:mp后台->设…
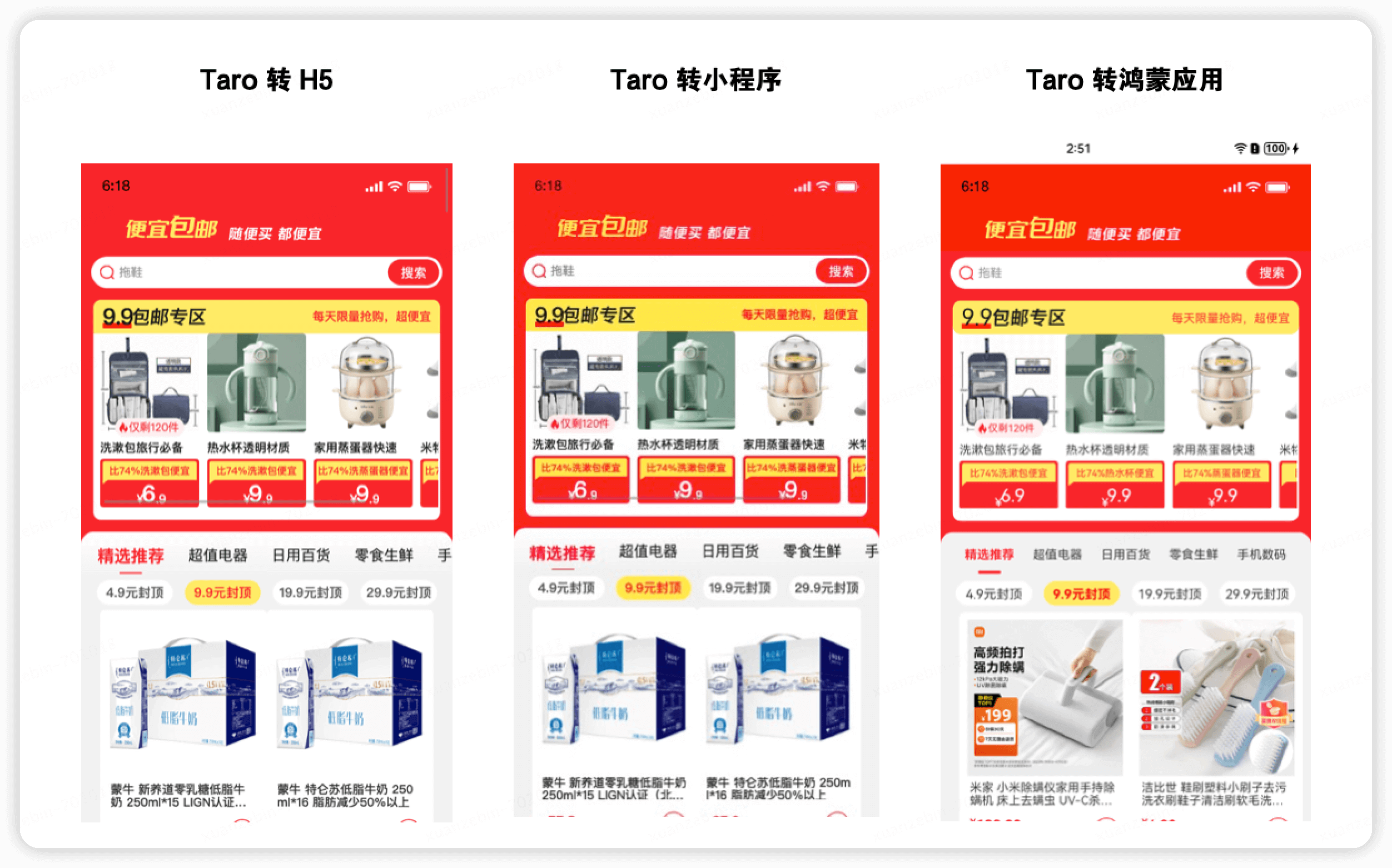
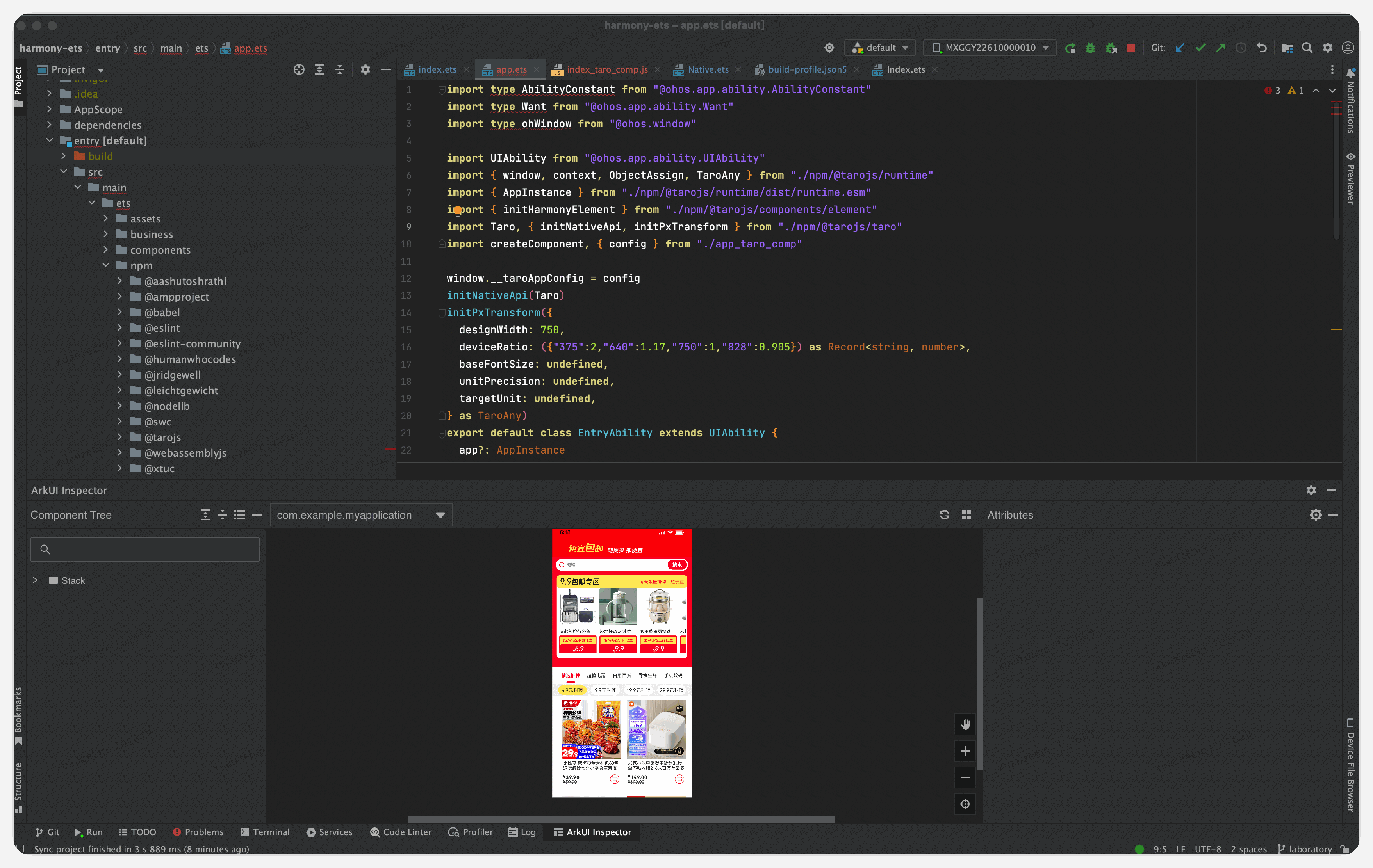
使用Taro开发鸿蒙原生应用——快速上手,鸿蒙应用开发指南
导读
本指南为开发者提供了使用 Taro 框架开发鸿蒙原生应用的快速入门方法。Taro,作为一个多端统一开发框架,让开发者能够使用一套代码同时适配多个平台,包括鸿蒙系统。文章将详细介绍如何配置开发环境,以及如何利用 Taro 的特性…
【taro react】---- 解决 iOS 真机微信小程序 Input 密码框 type 切换会导致 Input 内容丢失问题
1. 问题场景
在密码登陆时,有显示和隐藏密码的功能,实现方式很简单,直接对输入 input 的 type 进行 password 和 text 值进行切换,就可以实现密码的显示和隐藏。
2. 实现代码 通过修改 input 的 type 值实现密码的显示和隐藏。密码的显示和隐藏控制图标也是通过 type 值进…
taro之--项目进阶与优化
目进阶与优化
状态管理
在我们实现帖子组件(src/components/thread)时,通过 Taro 内置的 eventCenter 发起了一个事件,把当前帖子的数据注入到一个全局的 GlobalState 中,然后在帖子详情页面再从 GlobalState 取…
决定放弃uniapp开发了,因为它实在是没有taro友好
被uniapp折腾了两天,实在是受不了它对vue3的支持和react的支持,可以这么说,uniapp完全没有支持vue3和react,这么说我觉得一点也不过分。相对于折腾了两天uniapp来讲,我使用taro只花了1个小时不到,就可以完美…
Taro框架如何抹平各端的差异
Taro 是一款开源的跨端统一开发框架,它通过以下方式来抹平各端(如微信小程序、支付宝小程序、H5、React Native 等)的差异: 统一的编程模型:Taro 提供了与 React 类似的编程模型,开发者可以使用 JSX 语法和…
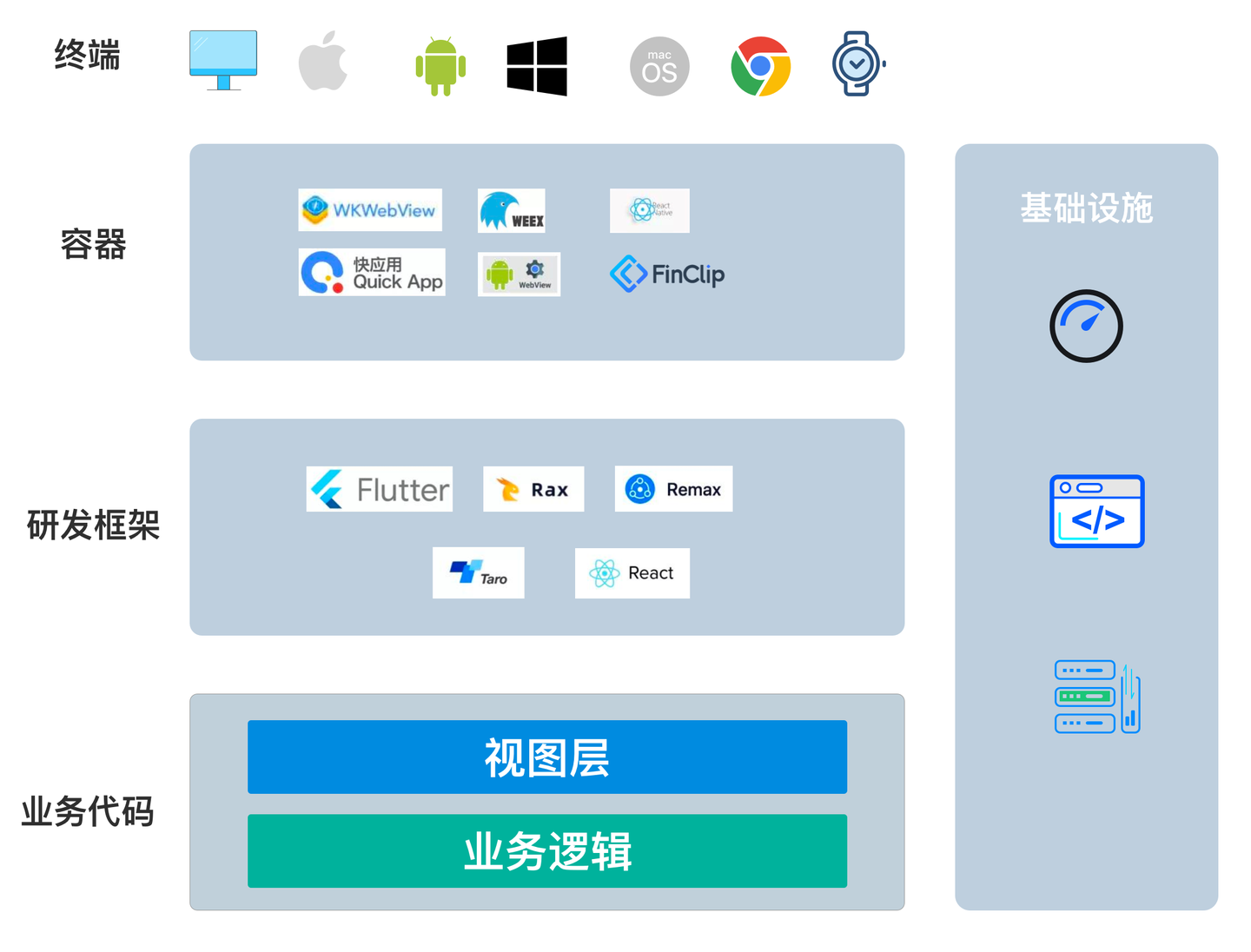
使用 Taro 开发鸿蒙原生应用 —— 探秘适配鸿蒙 ArkTS 的工作原理
背景
在上一篇文章中,我们已经了解到华为即将发布的鸿蒙操作系统纯血版本——鸿蒙 Next,以及各个互联网厂商开展鸿蒙应用开发的消息。其中,Taro作为一个重要的前端开发框架,也积极适配鸿蒙的新一代语言框架 —— ArkTS。
本文将…
taro h5 ios解决input不能自动获取焦点拉起键盘
描述:页面中有个按钮,点击跳转到第二个页面(有input),能直接获取焦点拉起键盘输入
安卓:
直接用focus()
ios:
focus无效,必须手动拉起
原理:
点击按钮的时候拉起一…
Taro.navigateTo 使用URL传参数和目标页面参数获取
文章目录 1. Taro.navigateTo 简介2. 通过 URL 传递参数3. 目标页面参数获取4. 拓展与分析4.1 拓展4.2 URL参数的类型4.3 页面间通信 5. 总结 🎉欢迎来到Java学习路线专栏~Taro.navigateTo 使用URL传参数和目标页面参数获取 ☆* o(≧▽≦)o *☆嗨~我是IT陈寒&#x…
利用Taro打造灵活的移动App架构
最近公司的一些项目需要跨端框架,技术老大选了Taro,实践了一段时间下来,愈发觉得Taro是个好东西,所以在本篇文章中稍微介绍下。
什么是Taro?
Taro(或称为Taro框架)是一种用于构建跨平台应用程…
用户逻辑删除配置 - PC端通用管理模块配置教程(5)-多八多AI低代码多端应用开发助手在线IDE
用户逻辑删除配置 - PC端通用管理模块配置教程(5)-多八多AI低代码多端应用开发助手在线IDE 教程文档:用户行逻辑删除配置
目标
实现用户行的逻辑删除功能。配置后台用户表组件,包括“是否删除”字段的默认值。
详细步骤 复制后台用户查询服务 在现有用…
使用 Taro 开发鸿蒙原生应用 —— 当 Taro 遇到纯血鸿蒙 | 京东云技术团队
纯血鸿蒙即将到来
在今年 8 月的「2023年华为开发者大会(HDC.Together)」上,华为正式官宣「鸿蒙Next」,这个更新的版本将移除所有的 AOSP 代码,彻底与 Android 切割,使其成为一个完全自主研发的操作系统&a…
微信小程序返回上一级页面并自动刷新数据
文章目录 前言一、获取小程序栈二、生命周期触发总结 前言
界面由A到B,在由B返回A,触发刷新动作
一、获取小程序栈
界面A代码 shuaxin(){//此处可进行接口请求从而实现更新数据的效果console.log("刷新本页面数据啦")},界面B代码
// 返回触…
Taro编译警告解决方案:Error: chunk common [mini-css-extract-plugin]
文章目录 1. 背景2. 问题分析3. 解决方案3.1 更新 Taro 版本3.2 更新相关依赖3.3 调整 webpack 配置3.4 检查依赖版本 4. 拓展与分析4.1 拓展4.2 避免不必要的依赖4.3 查阅 Taro GitHub 仓库 5. 总结 🎉欢迎来到Java学习路线专栏~Taro编译警告解决方案:E…
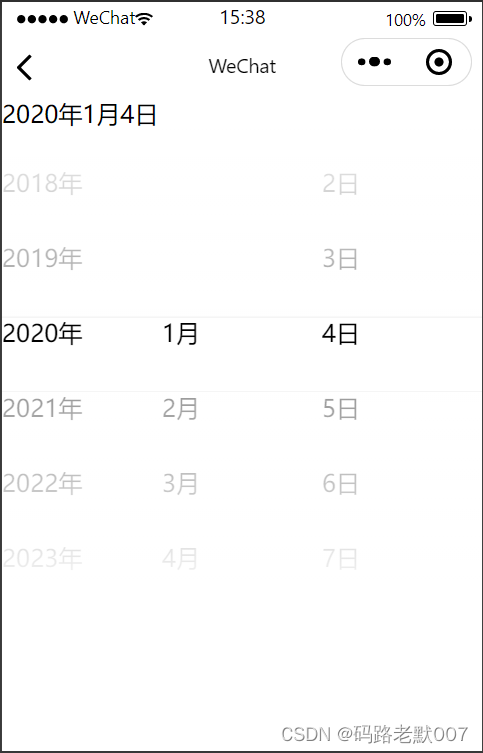
vue3 setup+Taro3 调用原生小程序自定义年月日时分多列选择器,NutUI改造
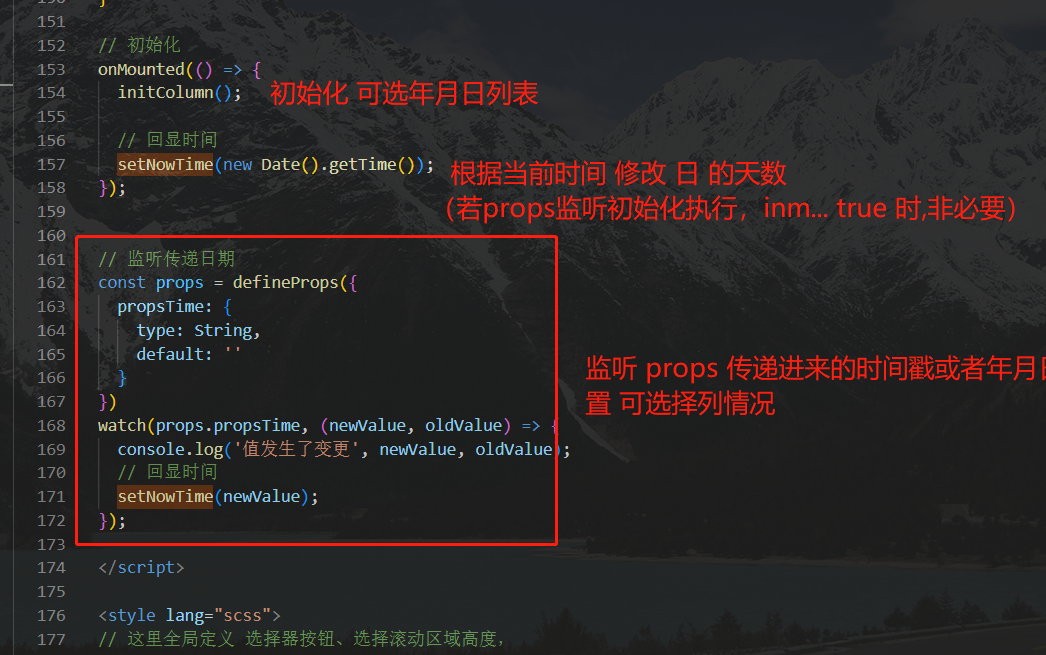
vue3 setupTaro3 调用原生小程序自定义年月日时分多列选择器,NutUI改造
NutUI 有日期时间选择器,但是滑动效果太差,卡顿明显。换成 原生小程序 很顺畅 上代码:
<template><view><pickermode"multiSelector&…
taro之--自定义编译
自定义编译
在特定的情况下,Taro 自带的编译系统没有办法满足我们的编译需求,这时 Taro 提供了两种拓展编译的方案:
使用 Webpack 进行拓展
在打包体积分析 中我们在 mini.webpackChain 添加了一个 Webpack 插件,达到了打包…
Taro + VUE 小程序环境搭建
安装
Cli工具安装:$ yarn global add tarojs/cli项目初始化:taro init myApp
注意:如下命令中选用了 nut-ui,即京东开发团队提供的跨端组件库。 ➜ taro init myApp
👽 Taro v3.6.6Taro 即将创建一个新项目!
Need h…
Taro 学习教程 - - - - - 开发环境的安装 helloworld
一、Taro脚手架安装
npm install tarojs/cli -g
// or
yarn add tarojs/cli -g
// or
cnpm install tarojs/cli -g1.1 如何判断taro安装成功
taro -v正常安装成功之后显示如图: 1.2 环境变量配置(自行判断是否需要手动配置)
如果遇到如下问题,则是需要…
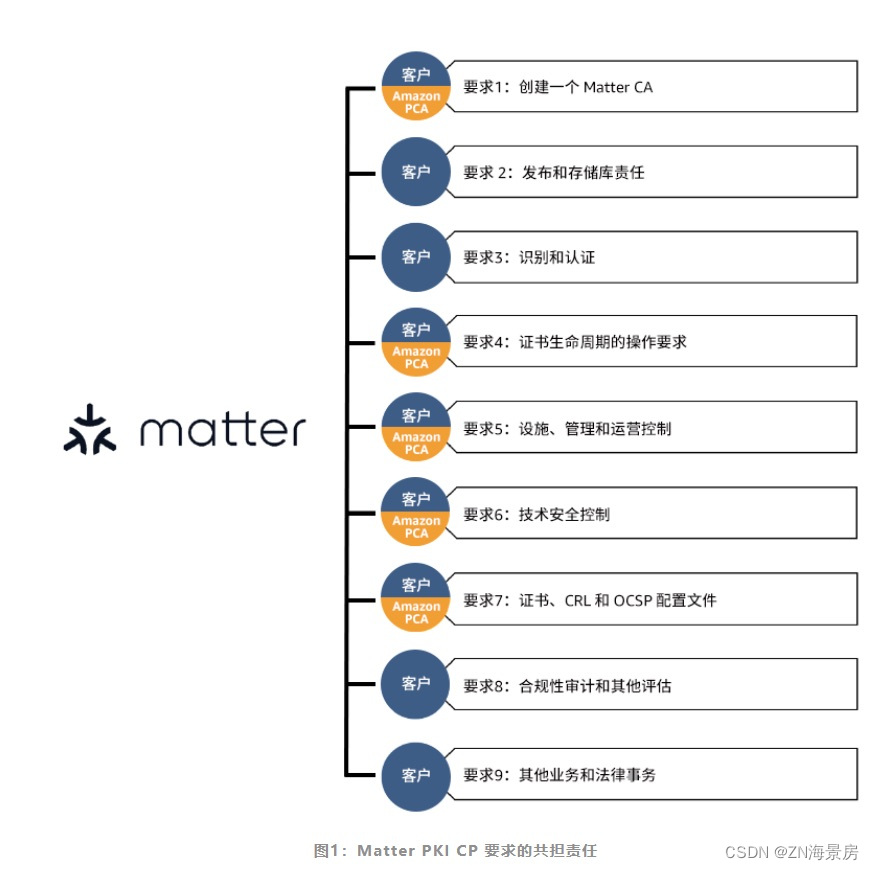
亚马逊云科技推出Matter PKI合规指导手册
亚马逊云科技推出Matter公钥基础设施(Public Key Infrastructure,PKI)合规指导手册,帮助客户使用Amazon Private Certificate Authority(Amazon Private CA)证书服务构建符合Matter要求的PKI证书体系,加快客…
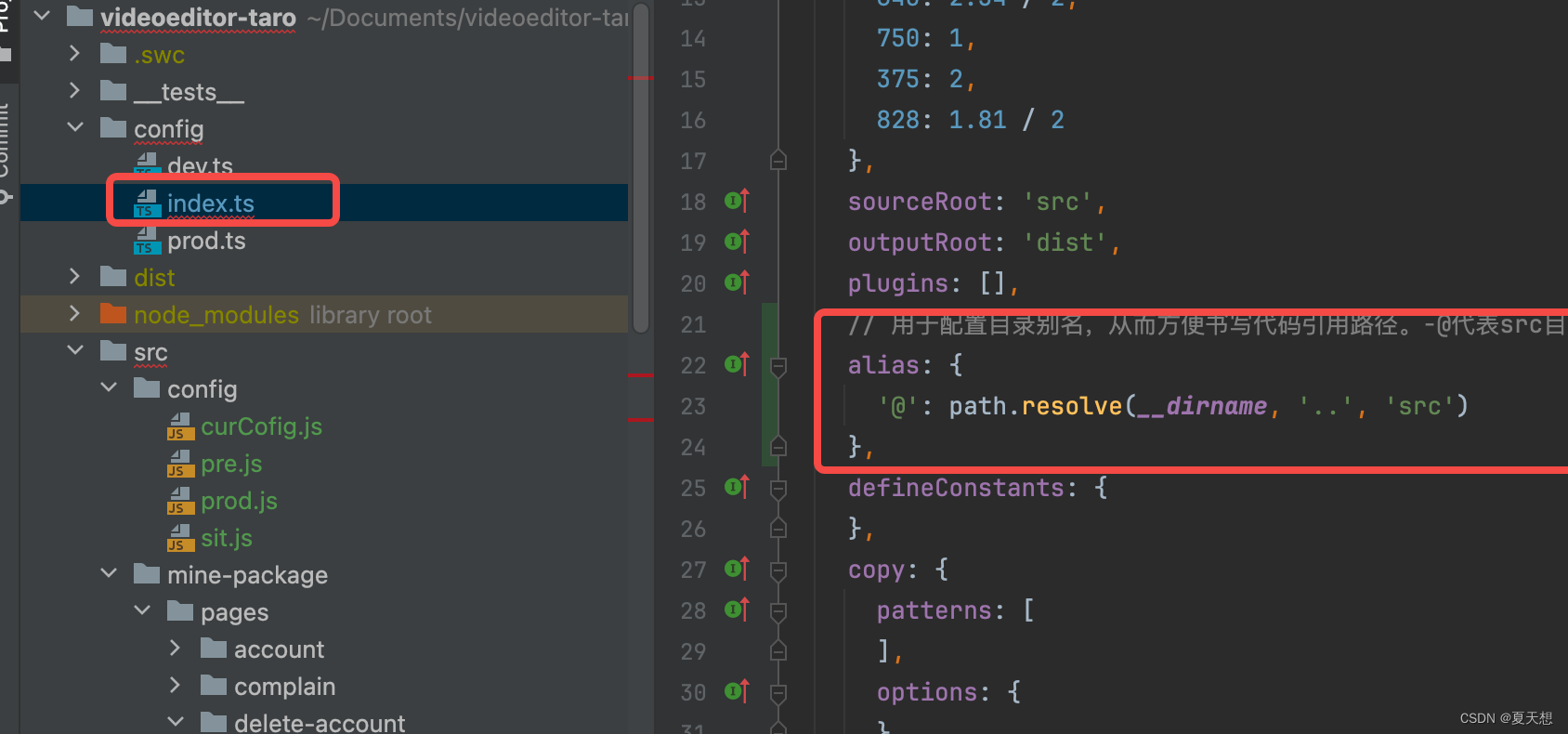
taro小程序指定@代表
1.ts.config.json "paths": {"/*": ["./src/*"]
} config/index.js const path require(path) alias: {: path.resolve(__dirname, .., src)
},
2023 uniapp( vue3)使用canvas生成海报并保存,taro/微信小程序也适用
有段时间没写vue了,有点生疏了......
1、代码有注释,完整代码如下
<template><view class"page"><canvas class"canvas" v-if"isShow" :style"{width:${canvasWidth}px,height:${canvasHeight}px}&…
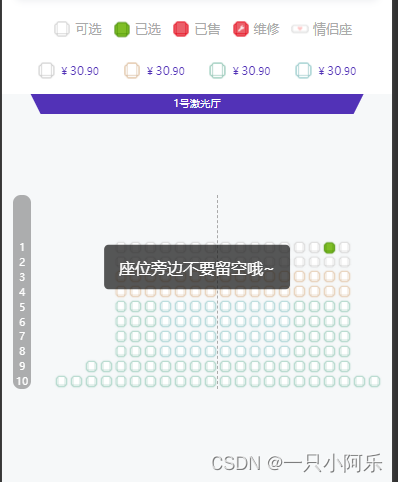
Taro+vue3 电影H5 选择座位的时候 判断当前的座位是否 旁边留空 或者中间座位留空
const onConfirm () > {const area_arr selectedSeat.value.map((item) > {return item.areaId;});const abc isRepeat(area_arr);if (!abc) {Taro.showToast({title: "请选择同一价格的座位,暂不支持跨区域选座~~",icon: "none",dura…
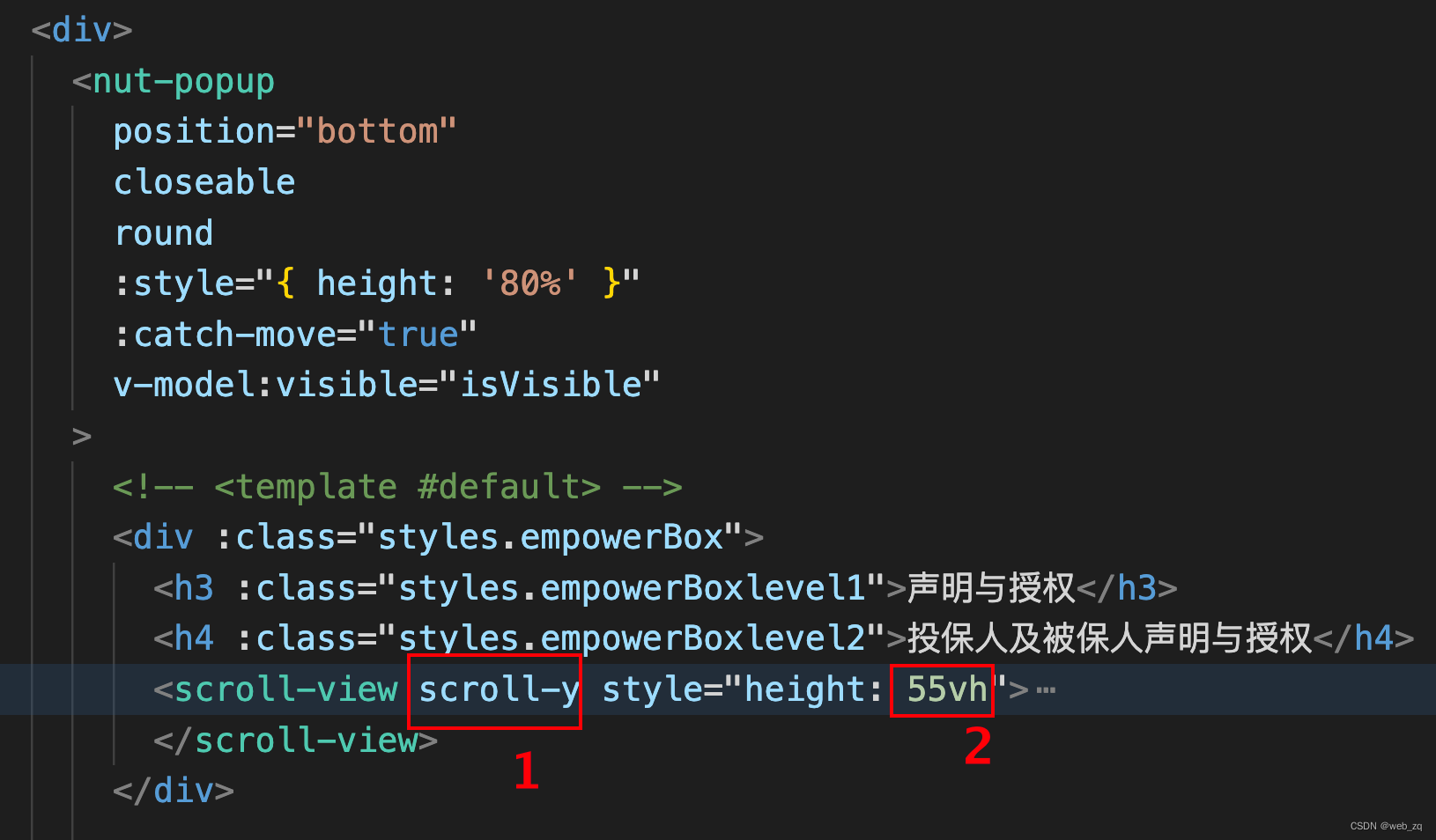
NutUI + taro +vue 开发遇到的问题 使用popup组件 内部元素滚动遇到的的问题
1 popup 弹出内容时 弹出的框内元素数据很长需要滚动时 本地可以正常滚动 打包成小程序后无法滚动 如这样的免责条款内容 代码如下 解决办法 1 把2处的单位换成百分比 弹框能滚动但是 是popup 里面所有的元素都一起滚动 导致标题都滚走了 2 scroll-y 改成: :scrol…
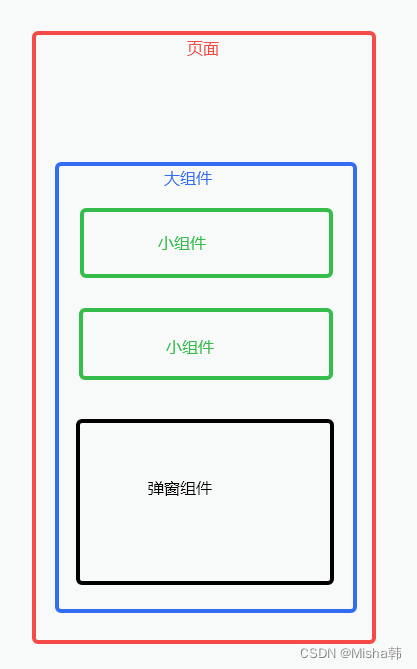
taro h5 点击页面任意地方关闭弹窗组件 --- findDOMNode 判断点击节点是否属于某个组件
场景:如图,弹窗在大组件中,点击小组件显示弹窗,要求点击除弹窗外的任何元素都能关闭弹窗并且能执行元素原有的逻辑
方法一
最简单的是弹窗背后有一个覆盖整个页面的透明的cover, 点击直接关闭,但是这样虽然点击页面…
uniapp\ taro 如何使用 UnoCSS 原子化css
unocss-preset-weapp
相较于 tailwindcss 和 windicss, unocss的性能和可扩展性都优于它们 UnoCSS小程序预设 unocss-preset-weapp
内置 transformer 用于兼容小程序
transformerClass 转换转义类名,解决小程序不支持\\,\:,\[,…
【taro react】 ---- 常用自定义 React Hooks 的实现【四】之遮罩层
1. 问题场景 在实际开发中我们会遇到一个遮罩层会受到多个组件的操作影响,如果我们不采用 redux 之类的全局状态管理,而是选择组件之间的值传递,我们就会发现使用组件的变量来控制组件的显示和隐藏很不方便,更不要说像遮罩层这样一个项目多处使用的公共组件,他的隐藏和显示…
taro h5列表拖拽排序 --- sortablejs 和 react-sortable-hoc
描述:列表,拖拽排序,只测试了h5
一、sortablejs
文档:http://www.sortablejs.com/
1.安装sortablejs 2、引入
import Sortable from sortablejs3、页面
const [list, setList] useState([{id: item-1,content: 选项1
}, {id…
Loading 加载 Taro + vue3 自定义组件的封装和 分页 优化
1.需求 当需要实现一个组件 上拉加载的组件 我们可以选择某些组件库的组件。 但是有的组件没有这个组件,比如跟Taro 框架配套的京东nut-ui组件库 没有提供这个功能,
2.Loading组件
①封装
<template><div class"container"><div class&…
Taro+vue微信小程序根据字符串生成二维码图片,点击弹出图片,长按保存(可用!!!)
Tarovue微信小程序根据字符串生成二维码图片
效果:页面加载时生成二维码,点击二维码弹出图片,长按图片可保存。
1. 工具类qrcode.js
!(function () {// alignment patternvar adelta [0, 11, 15, 19, 23, 27, 31,16, 18, 20, 22, 24, 26,…
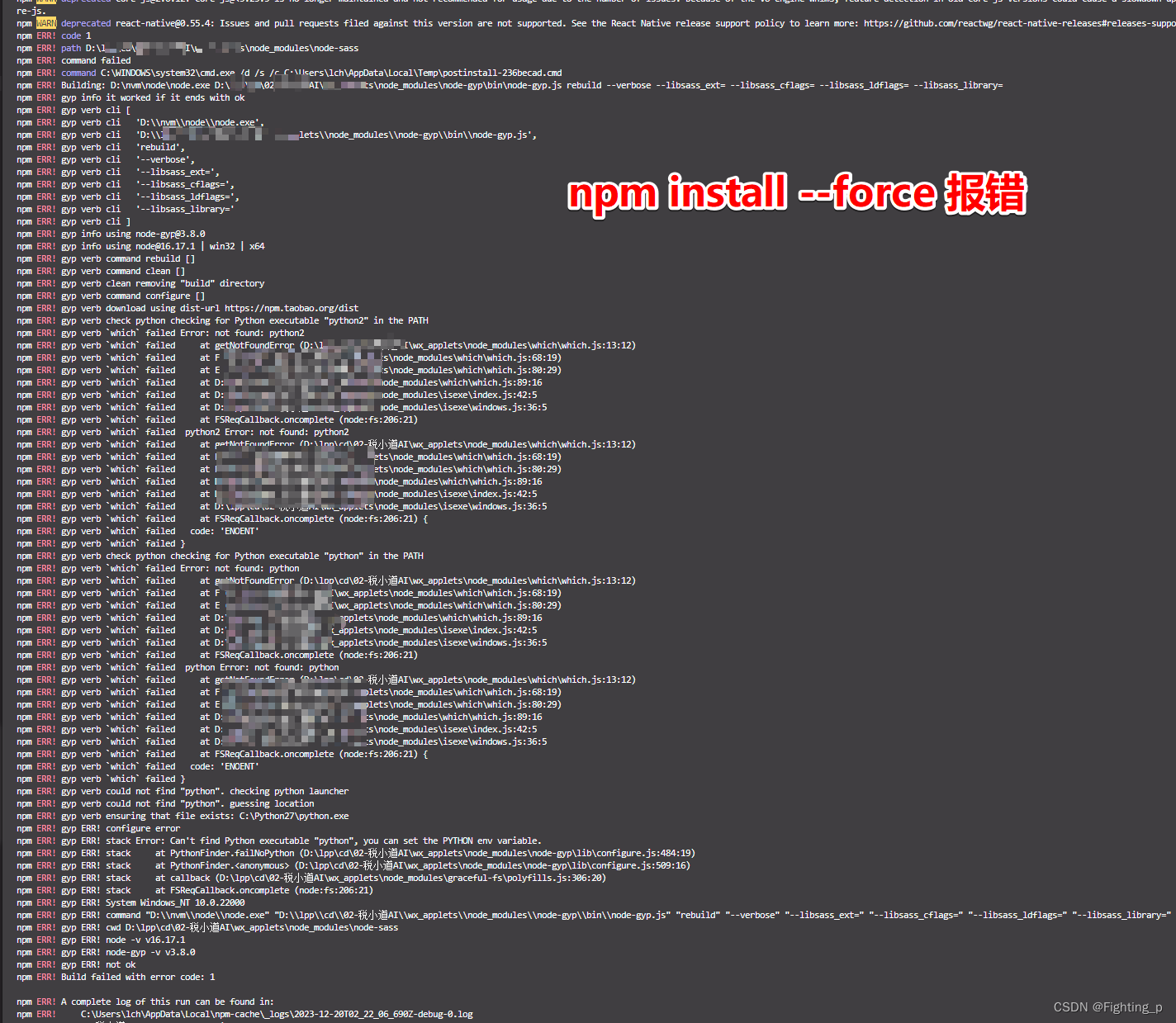
npm安装依赖报错ERESOLVE unable to resolve dependency tree(我是在taro项目中)(node、npm 版本问题)
换了电脑之后新电脑安装包出错 👇👇👇 npm install 安装包报错 ERESOLVE unable to resolve dependency tree 百度后尝试使用 npm install --force 还是报错 参考 有人说是 node 版本和 npm 版本的问题 参考 新电脑 node版本:16.1…
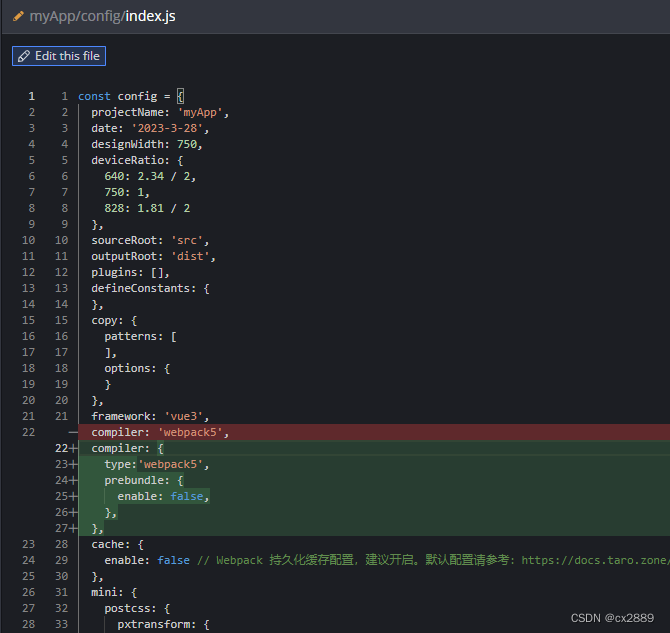
记录Taro大坑2丢失api无法启动
现象 解决方案
看了很多。很多说要改成一致的版本号。其实没什么用。
正确方案
再新建一个模板跑起来对比config的配置,以及package.json发现关闭预编译即可。预编译导致api丢失
vue实现聊天框自动滚动
需求 1、聊天数据实时更新渲染到页面 2、页面高度随聊天数据增加而增加 3、竖向滚动 4、当用户输入聊天内容或者接口返回聊天内容渲染在页面后,自动滚动到底部 5、提供点击事件操控滚动条上下翻动
环境依赖 vue:vue…
自定义Taro上传图片hooks(useUploadImg)
有两个方法需要提前引入 FileUtil(上传文件的方法)、to(对请求接口返回做了二次处理,数据和错误提示等)
//FileUtil
export namespace FileUtil {const env {timeout: 10000,uploadImageUrl: "阿里云的地址",};const genPolicy …
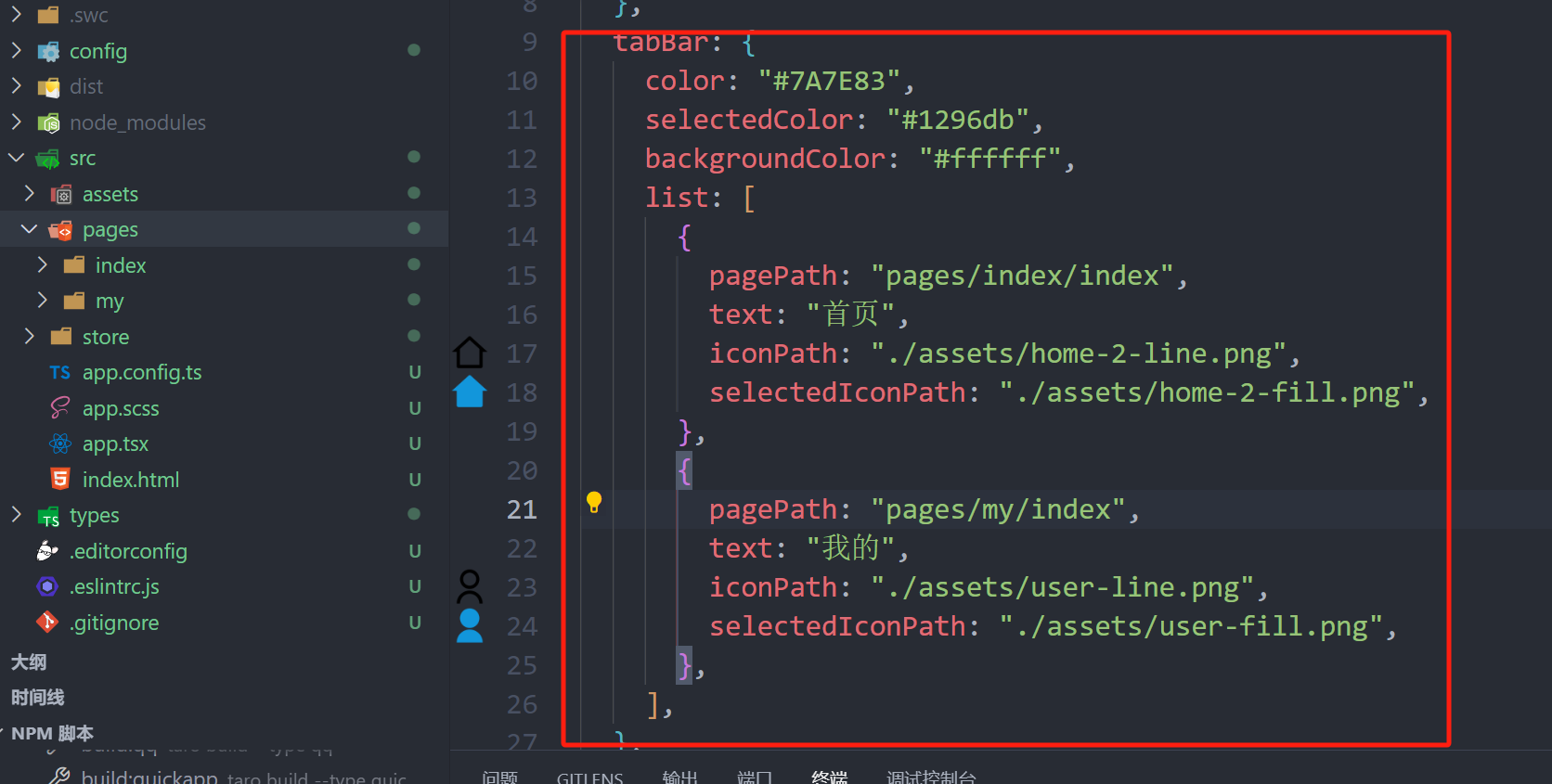
taro全局配置页面路由和tabBar页面跳转
有能力可以看官方文档:Taro 文档 页面路由配置,配置在app.config.ts里面的pages里:
window用于设置小程序的状态栏、导航条、标题、窗口背景色,其配置项如下:
tabBar配置:如果小程序是一个多 tab 应用&…
taro之--自定义组件
自定义组件
如果你看到这里,那不得不恭喜你,你已经理解了 Taro 中最复杂的概念:入口组件和页面组件,并了解了它们是如何(通过配置文件)交互的。接下来的内容,如果你已经熟悉了 React 或 Vue …
解决获取taro全局配置文件失败,找不到配置文件失败问题
问题:这会导致项目初始化不成功,即要用vuets生成项目的话,依旧是wxml,js的文件,而不是vue文件
解决一:首先找到配置文件目录 删除taro开头的三项文件,再去node_modules下删除tarojs 然后去终…
taro使用defineConstants定义全局变量eslint报错该变量不存在
问题描述
在taro项目中使用defineConstants定义一些全局变量供业务代码中进行使用,全局变量声明config/index.js代码如下:
module.exports {defineConstants: {LOGIN_URL: JSON.stringify(/baidu/login), },全局变量使用代码如下:
/*** 跳…
taro 小程序自定义地图选点功能
效果:
1、添加中心点 icon, 保证icon 处于地图中间 .map-box {width: 100vw;height: 36vh;position: relative;// 中心icon.center-icon-box {position: absolute;top: calc(50% - 30rpx); // 保证icon 处于地图中心点left: 50%;transform: translate(-50%, -50%)…
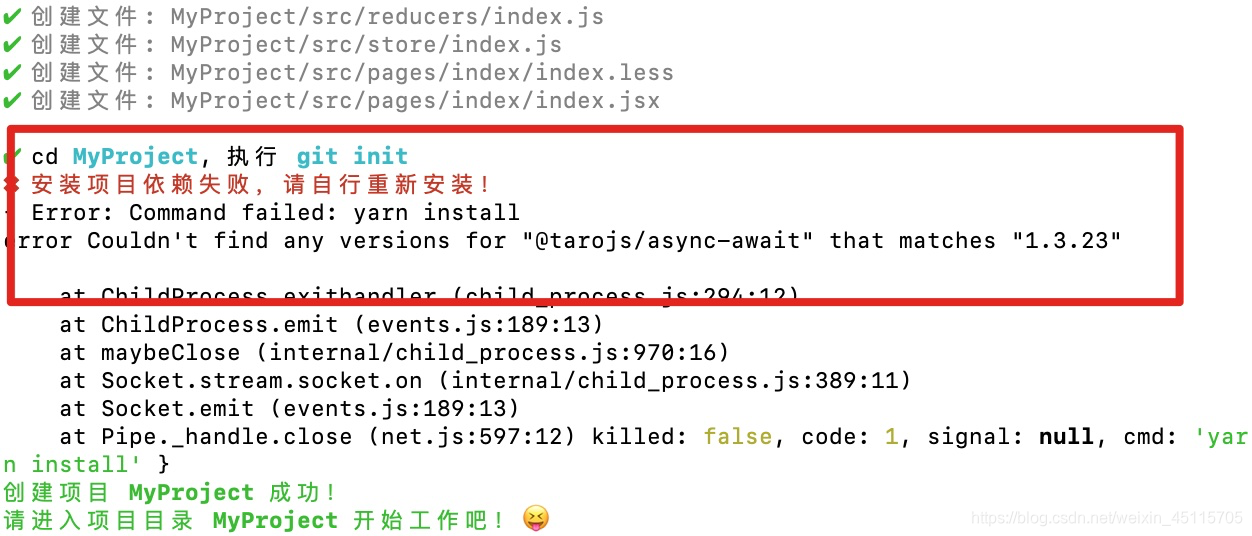
error Couldn‘t find any versions for “@tarojs/async-await“ that matches “1.3 报错解决
欢迎关注微信公众号:【 全栈攻略 】
使用 Taro,我们可以只书写一套代码,再通过 Taro 的编译工具,将源代码分别编译出可以在不同端(微信/百度/支付宝/字节跳动/QQ小程序、快应用、H5、React-Native 等)运行…
记一次在Taro开发的微信小程序中使用lottie动画的经验
前景提要
最近在做公司项目的时候,看到移动端开发用的小图标有动态效果,非常好玩了解到是使用lottie进行实现的,这个东西以前有看到过对应的插件库,但是一直没有时间做研究,趁着这个五一就抽一天时间,去图…
小程序显示兼容处理,home键处理
定义: env(safe-area-inset-bottom)和env(safe-area-inset-top)是CSS中的变量,用于获取设备底部和顶部安全区域的大小
示例:
padding-bottom: calc(env(safe-area-inset-bottom) 12px); /* 兼容iOS> 11.2 */安全间距类型:
…
Taro H5 在支付宝打开白屏的问题解决
一、前言
问题描述:基于 taro 框架的 H5,本地构建或者发到服务器后,安卓手机在支付宝APP中打开链接呈现白屏的情况,但是在其他浏览器或者微信中打开正常;问题根源:由于支付宝的 webview 浏览器内核不支持 …
taro微信小程序云开发-实现用户信息增改查
趁周末空闲时,(没jojo看我要死了)捣鼓了一下taro和小程序的云开发。 体验很好,作博一篇抛砖引玉,也给想有些想自己做小程序又不会写后端的人略做引导,以求少走些弯路。 几个月后看自己的这篇博文࿰…
Taro开发遇到的坑总结
1. 涉及到开发框架
①语言框架: 目前使用到的开发框架主要以Vue为主,Taro开发提供了多种语言和框架,其中就有Vue,既然对Vue较为熟悉,那是否可以使用Vue为开发语言基础进行小程序的开发?可以是可以…